There's currently no search results available...

METRO's Tailored B2B Online Shop | Spryker
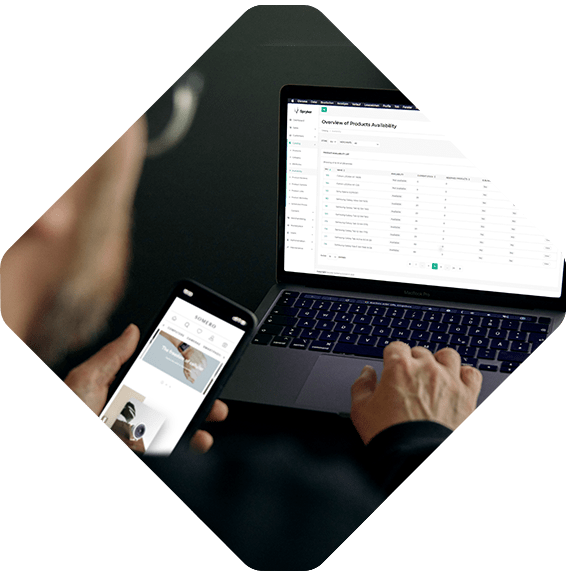
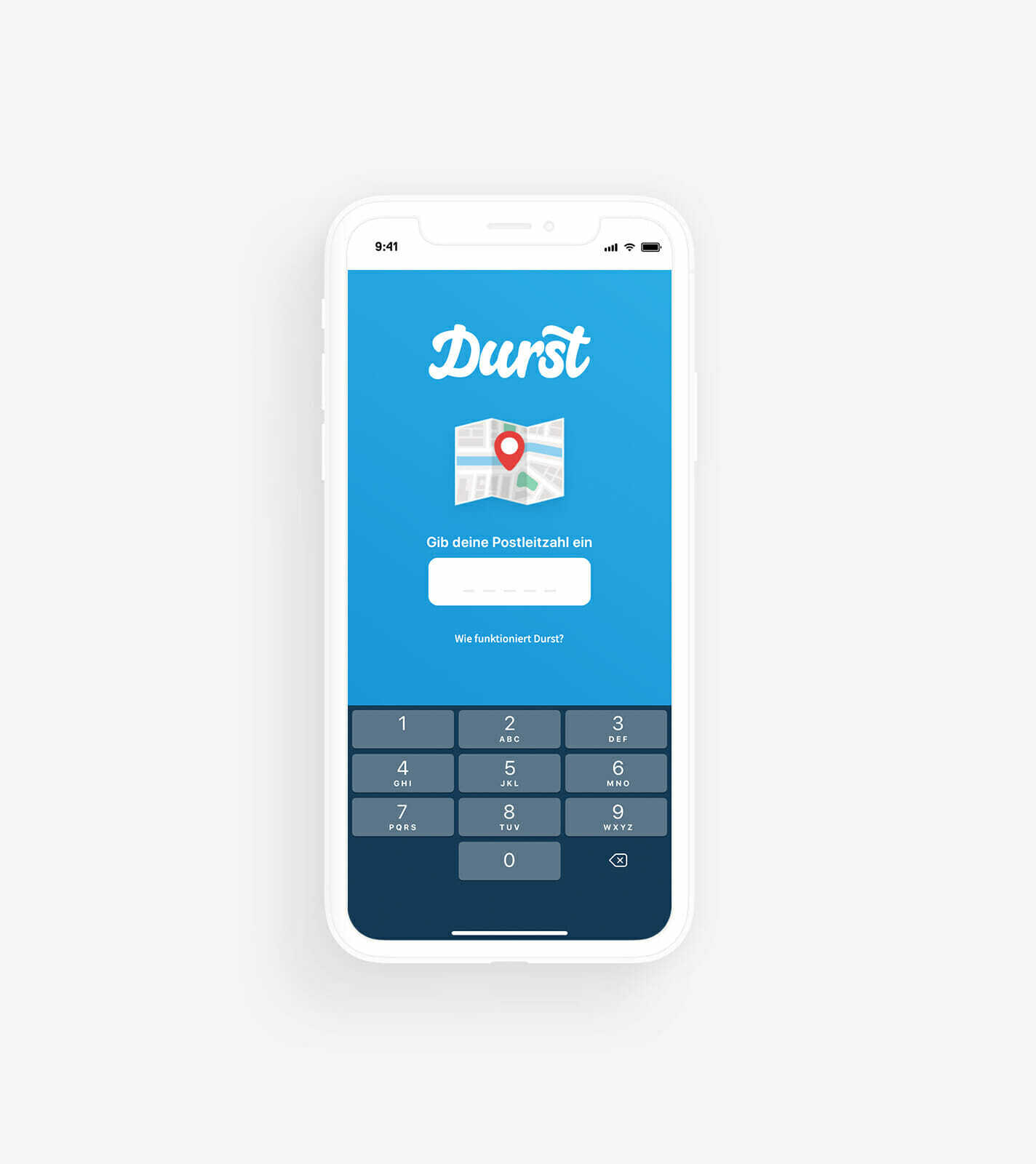
How METRO supports small and independent retailers with a customized online shop Background Digital ...
Admin